
When customers are shopping online, they often look for a product’s features like size, color, etc. when making their decision.
Therefore, as an eCommerce business owner, it’s important to make sure that you’re providing all the features information of every product you sell on your online store.
And in this tutorial, we will show you how to create product attributes in your Magento 2 store.
What is a Product Attribute in Magento 2?
Attributes are basically blocks of a product that allow customers to see the characteristics of your product.
And besides providing important information to your customers, attributes are also useful for search criteria and parameters, product comparison, product promotions, and so on.
In Magento 2, you can create as many product attributes as you’d like with the following different types of input types.
Input Types of Product Attribute in Magento 2
- Text Field - This input field supports text type with only one line.
- Text Area - This input field supports text type with multiple lines in it. It allows a paragraph such as a product description.
- Date - This input type supports Date value that can be entered either directly or by selecting from the Calendar icon.
- Yes/No - This input type has 2 options: Yes and No in the dropdown.
- Dropdown - This input type allows listing all values in a dropdown list.
- Multiple Select - This input type allows selecting many values at the same time in the field.
- Price - This input type allows to set for the price field of the product. The currency will be based on your store configuration.
- Media Image - This input type allows adding images of the attribute in Base, Small, and Thumbnail format.
- Fixed Product Tax - This input type allows to give the fixed number for FPT rate.
- Visual Swatch - This input type allows adding visual swatches that you can describe as true color, texture, or pattern with a hexadecimal color value, or an image.
- Text Swatch - This input type adds a text swatch, which is like a button for an attribute value as size.
That being said, let’s look at the step-by-step process to create a product attribute in Magento 2.
Steps to Create a Product Attribute in Magento 2
To learn how to create a product attribute in Magento 2, follow the below steps.
Step #1 - Create a New Attribute
First of all, open the admin panel and navigate to Product > Inventory > Catalog.
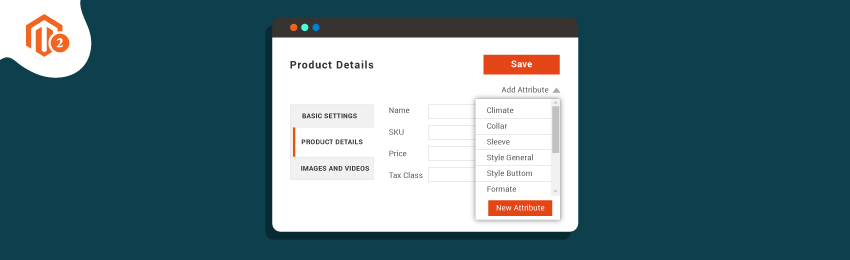
Now, click on the “Edit” link button given on the Product Detail page.
After that, find and click on the “Add Attribute” button as shown in screenshot below.

Now, if you want to use an already created attribute, just type its name in the search box and click the right one from the dropdown list.
On the other hand, if you want to create a new attribute, click on the “New Attribute” button to proceed further.
You can also create a new product attribute by navigating to Store > Attributes > Product from the admin panel and then click on the “Add New Attribute”.
Step #2 - Fill the Attribute’s Basic Properties
If you’ve decided to create a new product attribute, then the next thing you need to do is fill the basic properties as explained below the following screenshot.

First of all, describe the attribute by inserting the “Default Label”.
Next, select the type of input from the given list in the “Catalog Input Type for Store Owner” field.
After that, you need to add options for dropdown and multiple select.
So, go to the Manage Options and click on the “Add Option”.
Now, you need to assign a name for the value that will be shown on the list. To assign a name, go to Admin and you’ll see different values for each store view. And if you’ve only one store view, then the admin value will be automatically applied for the storefront.
Next, you can repeat the process for the next options.
Once you’ve added all the options, you need to Mark the “Is Default” checkbox for an option to be used as default.

Lastly, select “Yes” for the Value Required to ask your customers to select one option before making a purchase.
Step #3 - Fill the Attribute’s Advanced Properties (Optional)
After you’ve filled all the basic required properties of the attribute, you can also fill its advanced properties if you’d like.

First of all, as shown in the screenshot above, you need to insert an “Attribute Code” in less than 30 characters.
Then, the next field is Scope, which includes the options - Store View, Website, and Global.
You need to select one of these options where you want to display your new attribute.
Once that’s done, you will need to apply a “Unique Value” to your Attribute if you don’t want to share that attribute with other products in your store.
Next, you need to select the type of data to be filled in the text field from the below-given list in the “Input Validation for Store Owner” field.
- Decimal Number
- Integer Number
- URL
- Letters
- Letters (a-z,A-Z) or Number (0-9)
Step #4 - Add a Field Label
Once you’ve filled the advanced properties of your new product attribute, it’s time you add a field label.
For this, open the “Manage Title” section and add the “Title” you want to display for the field label.
Now, if your online store supports multiple languages, you’ll have to insert the translation of your chosen title in each store view.

Step #5 - Fill the Storefront Properties
Lastly, we need to complete all the storefront properties of the new product attribute.
For this, you need to scroll down to the “Store Properties” section which looks as shown in below screenshot.

Now, in this section, you need to do the following:
Select “Yes” in the “Use in Search” field to enable searching the attribute from search.
Select “Yes” in the “Comparable on Storefront” filed to allow comparing product attributes.
Next, if you’ve selected the catalog input field as dropdown, price, or multiple select, do the following:
- Select “Yes” in the “Use in Layered Navigation” field to allow filtering the product attribute in the Layered Navigation.
- Select “Yes” in the “Use in Search Results Layered Navigation“ field to show the attribute in layered navigation on the search result page.
- Now, set the “Position” of your product attribute in the layered navigation block.
After that, to apply the product attribute for the price rules, select “Yes” in the “Use for Promo Rule Conditions” field.
Now, to enable HTML format for text, set “YES” in the “Allow HTML tags to frontend” field.
Next, select “YES” in the “Visible on Catalog Pages on Storefront” field to make the product attribute visible in your catalog product listing page.
Lastly, if the product listing is supported on your store, then you can display the attribute as a sort parameter. You can configure this from the “Used for Sorting in Product Listing” and “Used in Product Listing” field.
Finally, once you’ve done everything, click on the “Save Attribute” to finish the process.
Also read: How to Add Custom Attributes in Magento 2 Account Page?
Final Words…
That’s it!
This is how you can create a product attribute in Magento 2.
We hope that you found this tutorial helpful. If you have any doubts, please ask them in the comments below.
And if you need our professional help, feel free to contact us anytime.





