
Today, we’re going to teach you guys how to add the custom layout update in Magento 2.3.4.
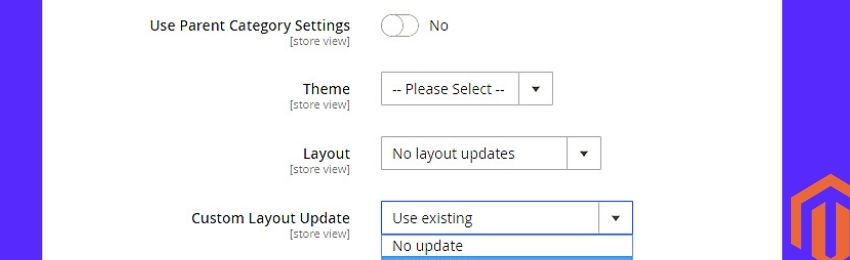
The Magento 2.3.4 version does not come with the layout update XML field in the backend. It has been replaced with Custom Layout Update Dropdown on the product edit, CMS page edit, and category edit pages.
Now, this change is made by Adobe to increase the security of the overall system.
But, you can still create a custom layout update to fulfill your specific requirements.
In this post, we’re going to show you exactly how to create a custom layout update in Magento 2.3.4 version.
Method to Create a Custom Layout Update in Magento 2.3.4
Step 1. First of all, you need to create a file and put it in either module or theme folder on the server.
Step 2. Once you do that, you’ll be able to decide its name from the list given in the admin panel.
Step 3. Magento generally loads all looks and layouts that meet the following criteria:
For product pages: catalog_product_view_selectable_PRODUCT_SKU_ANYNAME.xml
Example: catalog_product_view_selectable_03-MB00_LEATHERJACKET.xml
If you want additional data, you can also check vendor/magento/module-catalog/Model/Product/Attribute/LayoutUpdateManager.php file.
Step 4. For category pages: catalog_category_view_selectable_CATEGORYID_ANYNAME.xml
Example: catalog_category_view_selectable_14_FOOTWARE.xml
Just like product pages, if you want to get additional details, check vendor/magento/module-catalog/Model/Category/Attribute/LayoutUpdateManager.php file.
Now, if you had added any Layout Update in the previous version, you will see the Use Existing option.
It basically means that your previous Magento layout update was saved and you can still use it on the frontend.
Conclusion
And that’s about it!
This is the best way to create a custom layout update in the Magento 2.3.4 version.
And if you need our professional help, feel free to contact us anytime.




