
Today, we’re going to teach you guys how to show breadcrumbs to CMS pages in your Magento 2 store.
A breadcrumb is basically a small text path that is displayed at the top of a webpage and indicates your location on a website.
Below is an example illustration of breadcrumbs from the Magedelight website.
As you can see, breadcrumbs allow visitors to not only track their location in a website structure but also show how far they’re from their location to the homepage.
As a result, breadcrumbs help website visitors navigate throughout a website, reduce unnecessary clicks & actions to get back to high-level webpages.
Now, let’s look at a few key benefits of breadcrumbs for eCommerce stores.
Key Benefits of Breadcrumbs for eCommerce Stores
In eCommerce stores, breadcrumbs play a crucial role in helping store visitors to navigate through the whole store efficiently.
As a result, breadcrumbs improve visitors’ browsing experience significantly. And besides that, breadcrumbs are beneficial in a few other aspects as well.
1 - Reduces the Bounce Rate
Besides improving the visitors’ browsing experience, breadcrumbs can also help to reduce the bounce rate of your eCommerce store.
This is because breadcrumbs work as a handy guide that show users not only where they’re on your store but also help them navigate forward or backward as they like with a click.
This, in turn, improves the usability, value, and credibility of your eCommerce store significantly.
2 - Improves SEO Performance
Apart from the improving browsing experience & reducing bounce rates, breadcrumbs also have a notable impact on the SEO performance.
In case you don’t know, Google’s algorithm uses breadcrumbs to categorize & contextualize content published on the internet.
That means, breadcrumbs are responsible for showing search engines like Google how your website or eCommerce store is structured.
In simple words, breadcrumbs direct affect how search engines index your eCommerce store, determining your store’s ranking in SERPs and how users find information on your store increasing its usability.
So, now that you fully understand what breadcrumbs are & their benefits, let’s look at the process to show breadcrumbs to CMS pages in your Magento 2 store.
Steps to Show Breadcrumbs in Magento 2
Please follow the below steps to learn how to show breadcrumbs in Magento 2 store.
Step 1. Login to your admin panel and navigate to Stores > Configuration.
Step 2. Select Web under the General menu and open the Default Pages section.
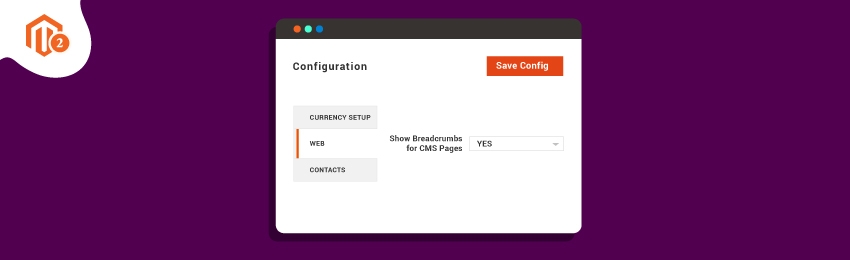
Step 3. Next, find & change the Show Breadcrumbs For CMS Pages to YES.
Step 4. Lastly, click on Save Config button from the top-right corner to finish the process.
Let's deep dive into each step.
Step - 1
First of all, login to your admin panel and navigate to Stores > Configuration.

Step - 2
After that, select Web under the General menu and open the Default Pages section.
Step - 3
Next, find & change the Show Breadcrumbs For CMS Pages to YES.

Step - 4
Lastly, click on Save Config button from the top-right corner to finish the process.
Also read: How to Convert CMS Page Content to HTML in Magento 2?
Conclusion
And that’s about it!
And if you need our professional assistance, feel free to contact us anytime.




